티스토리 뷰
목차
티스토리 블로그 만드는 방법을 아주 자세하게 적어 보았습니다. 아주 천천히 따라 해 보실 수 있습니다.
6단계만 거치면 완성되는 티스토리 만들기 아주 쉽고 재미있습니다.
티스토리 블로그를 만드는 방법.
1. 다음(daum) 또는 네이버(naver), 구글(google) 창에 "티스토리"를 검색합니다.
티스토리를 클릭하면 큰 화면에 왼쪽에 "시작하기" 버튼이 보일 것입니다. 시작하기를 클릭하세요.

2. 시작하기를 클릭하시면 "카카오계정 로그인"으로 클릭합니다.
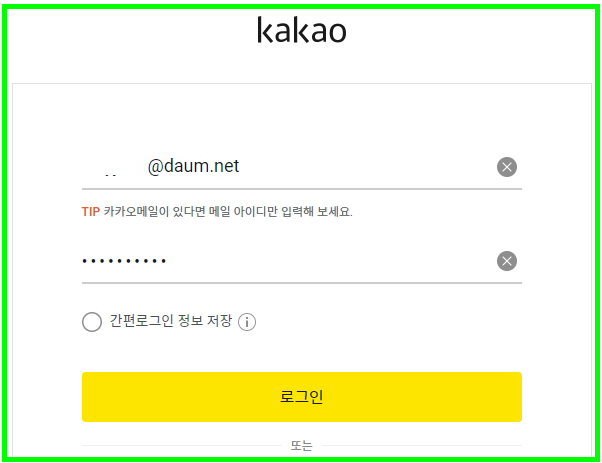
기존 티스토리 계정 로그인도 카카오 계정으로 통합 관리되기 때문에 '티스토리 계정 로그인'은 신경 쓰지 않아도 됩니다. 카카오계정 로그인을 누르면, 아래와 같은 화면이 나옵니다.
✅ 아이디가 없으면, 아래 '회원 가입'을 통해 가입하시면 됩니다.


3. 다음, 네이버, 구글 아이디가 있으면 '아이디 입력' 입력하세요.
저는 카카오가 다음회사 이므로, 다음 아이디로 등록해 보겠습니다.

4. 로그인 버튼을 누르면 '모두 동의' 화면이 나옵니다.
'모두 동의'를 체크하시고 '다음' 버튼을 눌러 줍니다.

5. 다음버튼을 클릭하면 아래와 같은 "정보 입력" 란이 나옵니다.
쉽고 간단한 이름으로 만드셔도 좋습니다.

○저는 블로그 이름을 '블로그 만들기'로 만들어 보았습니다.( 이곳도 언제든 변경 가능합니다.)
○블로그 주소: 이 주소는 개설 후에는 변경이 불가능하므로, 영문 또는 영문, 숫자를 포함한 주소면 됩니다.
(예를 들어: abcd , efgh155. ijkl2024) 등 자신이 원하는 것으로 주소를 만들어 주면 됩니다.
○닉네임은 언제든 변경이 가능합니다. 뽀로롱을 입력했는 데 사용 중이라고 나와서 뽀로롱 01로 입력해 보았습니다.

블로그이름, 블로그 주소, 닉네임 순으로 입력한 다음 로봇이 아닙니다를 체크하고, 다음을 누르면 됩니다.
'로봇이 아닙니다'를 체크를 하면, '다음' 버튼이 활성화되면서 클릭할 수 있게 됩니다.
6. 그다음에 '스킨 설정' 하기 화면이 나옵니다.

왼쪽 옆에 있는 '회색 화살표>'를 누르면 스킨종류를 선택할 수 있는데요, 애드센스 승인을 잘 받는 것으로
북 클럽 스킨이 많이 사용됩니다. 아래 사진과 같이 Book Club 스킨을 많이 사용합니다.

저도 북 클럽(book club) 스킨을 선택해 보기 위해 화살표 버튼을 눌러서 이동하시면 되는데요
세 번째에 북 클럽 스킨이 있습니다. 이렇게 Book Club를 선택하면 '스킨 적용' 버튼이 활성해 되면서 클릭이 가능하게 됩니다.
그러면 '회원 가입이 완료' 되었습니다. 메시지가 나오면 티스토리 블로그 만들기가 모두 끝이 납니다.

7. 티스토리 둘러보기를 클릭하시면 왼쪽 위에 '종' 모양과 '흐리게 'T ' 모양의 버튼이 있습니다.
자신의 닉네임과 계정 주소, 그리고 만들어진 블로그를 볼 수 있습니다.

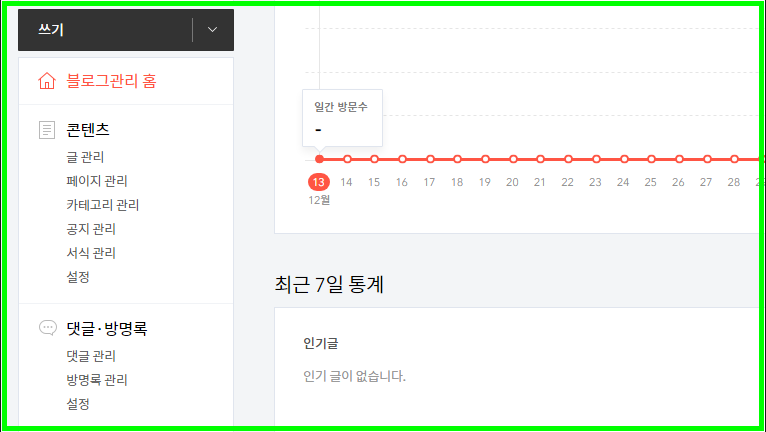
🔸 흐린 연필을 클릭하면 '글 쓰기' 공간이 나오고, 흐린 톱니바퀴를 클릭하면 '관리' 화면이 나옵니다.
🔸 흐린 T 모양 버튼을 누르면 아래와 같은 화면이 나옵니다.
'블로그 관리'에 관한 사항을 '변경/저장'할 수 있습니다.

자, 이젠 자신의 블로그가 만들어졌습니다. 자신의 다양한 모습을 그려 보시기 바랍니다.
감사합니다.
